Tangkapan Layar Papan Catur
Masalah: Saya ingin mengambil tangkapan layar posisi papan catur secara terprogram di https://lichess.org, idealnya melalui tombol yang ditambahkan ke halaman atau melalui ekstensi browser.
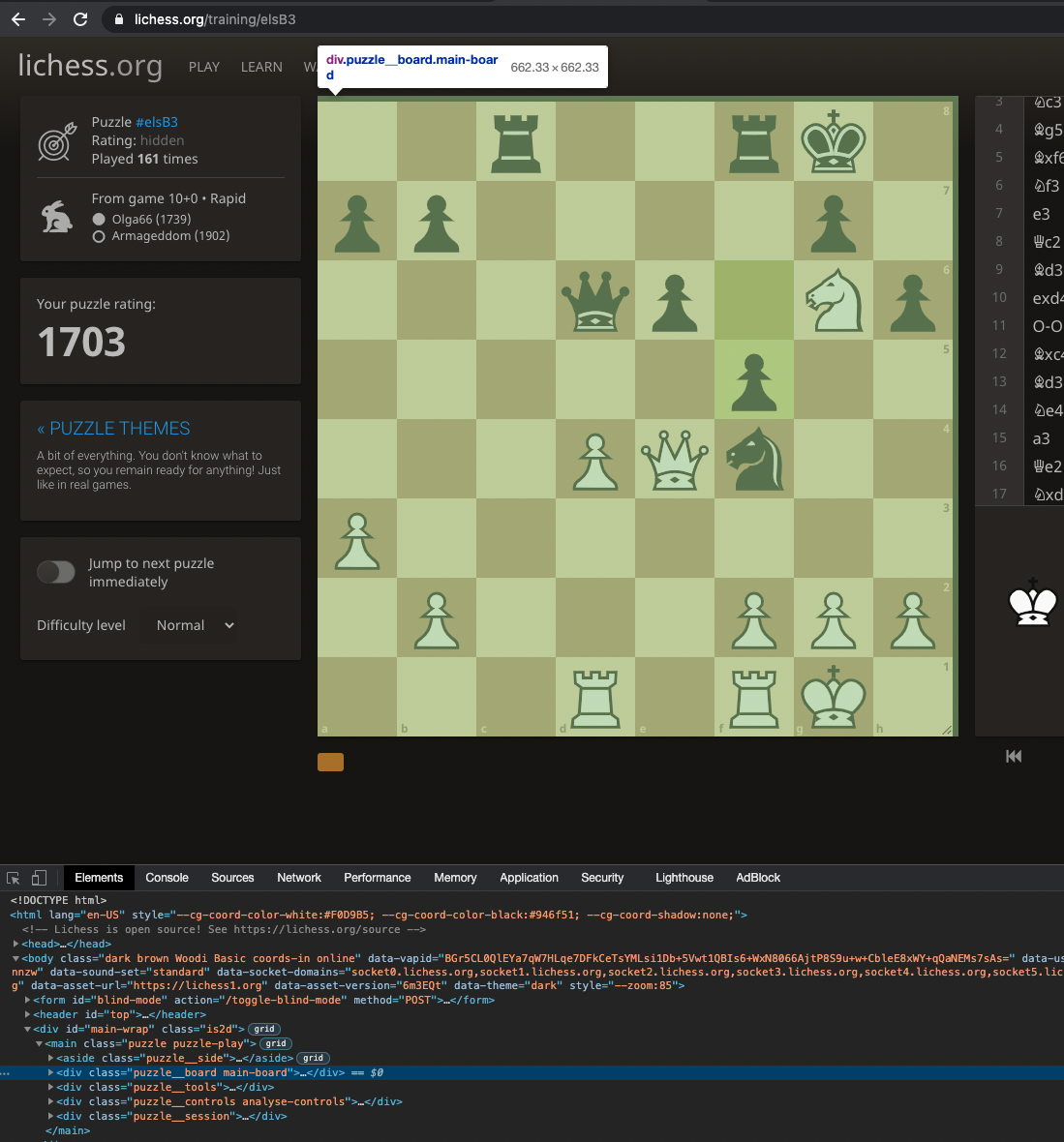
Berikut contoh papannya: https://lichess.org/training/elsB3

Seperti yang Anda lihat, papan tersebut memiliki kelas .main-board.
Ada tiga pendekatan yang saya coba:
1. Menggunakan DevTools Chrome
Ini cukup mudah:
- Memeriksa elemen
- Cmd + Shift + P
- Ketik 'tangkapan layar' dan klik 'Tangkap Tangkapan Layar Node'
Berfungsi cukup baik, tetapi saya tidak tahu cara berinteraksi secara terprogram dengan opsi tangkapan layar DevTools.
2. Menggunakan dalang dan khrom
Kode di bawah ini berfungsi sebagai PoC untuk mengambil papan.
const puppeteer = require("puppeteer");
(async function () {
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
await page.goto('https://lichess.org/training/YxqlF', {waitUntil: 'networkidle2'});
const el = await page.$('.main-board');
fname = "board_" + Date.now() + ".png"
console.log("Saving chess board as " + fname)
await el.screenshot({ path: fname});
})();

Berguna, tapi saya ingin bisa melakukan ini dengan kode yang ditambahkan ke lichess (atau melalui ekstensi). Pendekatan ini baik-baik saja bagi saya, tetapi sulit untuk dibagikan kepada orang lain yang ingin menggunakannya (memerlukan pengaturan dalang dan chromium). Selain itu, chromium mengalami error berkali-kali saat melakukan hal di atas. Ini membawa saya ke opsi ketiga:
3. Menggunakan html2canvas
Ini adalah pekerjaan yang tidak dapat saya selesaikan dan saya perlu bantuannya. Saya mencoba mengambil gambar papan dengan:
html2canvas(document.getElementsByClassName("main-board")[0]).then(function(canvas) {
//document.body.appendChild(canvas);
var img = canvas.toDataURL()
window.open(img);
});
tapi gambar yang dihasilkan terlihat seperti ini:

Saya menduga css tidak ditangani dengan benar, dan saya tidak yakin mengapa (mungkin hambatan keamanan browser?). Tidak ada kesalahan di konsol browser.
Saya sangat menghargai bantuan atau saran apa pun yang dapat diberikan oleh siapa pun. Terima kasih sebelumnya.
chrome.debuggerAPI untuk mengirim perintah CDP yang mirip dengan kode dalang Anda. Seharusnya ada banyak contoh penggunaan API itu. Ini satu. - person wOxxOm schedule 28.01.2021